Cordova CLI 8.1 へのバージョンアップ & Admob Freeのプラグイン設定まで
次女のこちょ(4歳)が発熱による体調不良でして・・・
本日はパパがお仕事お休みです。
明日の仕事で、地獄を見そうな予感ですw
さてさて、ずっと看病しているのもアレなので、アプリ開発ネタを少し。
来年(2019年)からの新作アプリ開発に向けて、(恒例の?)Cordovaバージョンアップと、Admob Freeプラグイン導入までやります。

前回の Cordova バージョンアップでハマった記事。
Cordova CLI を 8.0 にして、Androidプラットフォーム(cordova-android)7.1 にしたお話です。
過去の、Cordova のバージョンアップで何事もなく終われたことがないのです!
よくあるケースが、Android プラットフォームのバージョンアップか、Admobなどのプラグイン追加が起因して、プロジェクトビルド時にエラーが発生する。
しかしながら、
今回は、マイナーバージョンアップだし、何事も無く終わってほしい。
(あまり時間を掛けたくない・・・)
- 1.Cordova CLIのバージョンアップ
- 2.新規プロジェクトの作成
- 3.Android プラットフォーム(corodva-android)の追加
- 4.Admob Free プラグイン(cordova-plugin-admob-free)の追加
- 5.設定内容及び、動作確認
1.Cordova CLIのバージョンアップ
現在のバージョン確認
cordova --version
⇒ 8.0
Cordova CLIのバージョンアップ
npm install -g cordova
バージョンアップ後の確認
『Cordova CLI 8.1.2』になりました。
codova --version
⇒8.1.2 (cordova-lib@8.1.1)
2.新規プロジェクトの作成
新規プロジェクト作成
cordova create SampleProject com.tomoe.haiben SampleProject
3.Android プラットフォーム(corodva-android)の追加
プロジェクトにAndroid プラットフォーム(cordova-android)を追加
cd SampleProject
cordova platform add android --save
Android プラットフォームのバージョン確認。
今は、7.1.4が最新らしいですね。(※ 12/26現在)
cordova platform ls
⇒
Installed platforms:
android 7.1.4
Available platforms:
browser ~5.0.1
ios ~4.5.4
osx ~4.0.1
windows ~6.0.0
一旦ビルドしてみて、とりあえず成功を確認。
cordova build android
⇒Build Success
4.Admob Free プラグイン(cordova-plugin-admob-free)の追加
以前の記事(Admob Pro から Free への移行)
とりあえず、Admob Freeのプラグインを追加
cordova plugin add cordova-plugin-admob-free --save --variable ADMOB_APP_ID="<YOUR_ADMOB_APP_ID_AS_FOUND_IN_ADMOB>"
前回の記事では、Admob Freeプラグインインストール時に、
「crodova-admob-sdk」とかいれないとプラグイン追加時にエラーになったが、
今回は特に他プラグインを入れずに正常に追加できました!
ここで、再度ビルド!
codova build android
願いが通じたのかエラーにならず、無事に成功!
5.設定内容及び、動作確認
config.xml の中身はこんな感じで仕上がります。
<?xml version='1.0' encoding='utf-8'?>
<widget id="com.tomoe.sample" version="1.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0">
<name>SampleProject</name>
<description>
A sample Apache Cordova application that responds to the deviceready event.
</description>
<author email="dev@cordova.apache.org" href="http://cordova.io">
Apache Cordova Team
</author>
<content src="index.html" />
<plugin name="cordova-plugin-whitelist" spec="1" />
<access origin="*" />
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />
<allow-intent href="tel:*" />
<allow-intent href="sms:*" />
<allow-intent href="mailto:*" />
<allow-intent href="geo:*" />
<platform name="android">
<allow-intent href="market:*" />
</platform>
<platform name="ios">
<allow-intent href="itms:*" />
<allow-intent href="itms-apps:*" />
</platform>
<plugin name="cordova-plugin-admob-free" spec="~0.25.0">
<variable name="ADMOB_APP_ID" value="<YOUR_ADMOB_APP_ID_AS_FOUND_IN_ADMOB>" />
</plugin>
<engine name="android" spec="~7.1.4" />
</widget>
後は、「index.js」 に、テスト用の広告バナー表示を追加。
※'ca-app-pub-xxxxxxxxxxxxxxxx/yyyyyyyyyyy'は、自分のアプリの広告IDを設定
onDeviceReady: function() {
this.receivedEvent('deviceready');
admob.banner.config({
id: 'ca-app-pub-xxxxxxxxxxxxxxxx/yyyyyyyyyyy',
isTesting: true, // テスト広告
autoShow: true,
});
admob.banner.prepare();
},
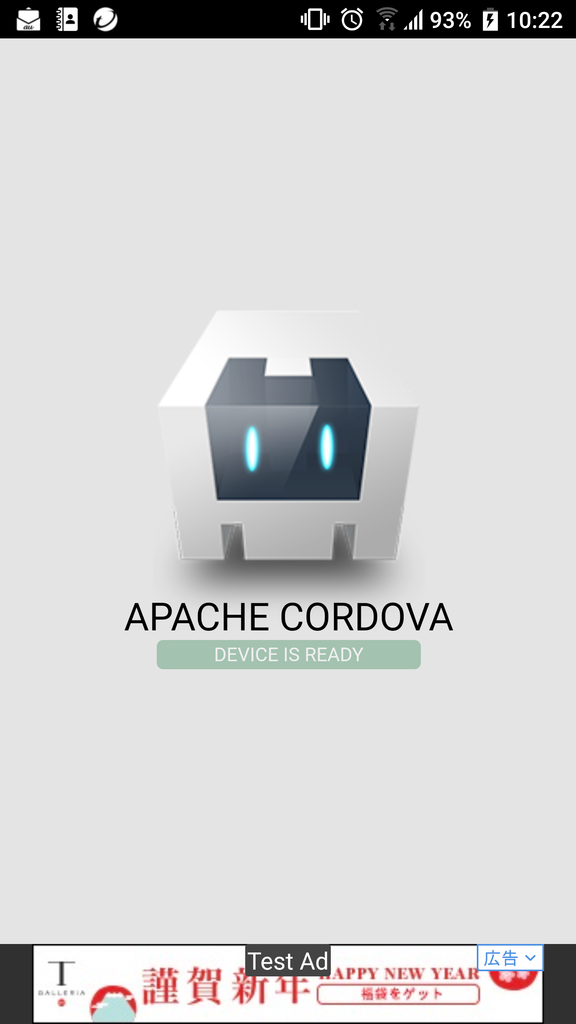
で、実際に動かすとこんな感じ。
テスト用の広告が表示されてますね!

年末っぽいテスト広告ですね・・・w
それにしても、
久々に1時間くらいでバージョンアップが終わりました。
この記事を書きながら、
長女のゆり(8歳)と、「スプラトゥーン1」のオンライン対戦をやってました。
WiiU時代です。

我が家には、残念ながら、「Switch」 は、無いので、スプラトゥーン2は出来ないのです・・・
でも、未だにオンライン対戦で、割とすぐに人が集まるので、
同じような人たちがたくさんいるのかな?
と、思うとちょっと嬉しくなりますw
![Splatoon (スプラトゥーン) [Wii U] Splatoon (スプラトゥーン) [Wii U]](https://images-fe.ssl-images-amazon.com/images/I/61uv9ElrM1L._SL160_.jpg)